Web server adalah software yang menjadi tulang belakang dari world wide web (www). Web server menunggu permintaan dari client yang menggunakan browser seperti Netscape Navigator, Internet Explorer, Modzilla, dan program browser lainnya. Jika ada permintaan dari browser, maka web server akan memproses permintaan itu kemudian memberikan hasil prosesnya berupa data yang diinginkan kembali ke browser. Data ini mempunyai format yang standar, disebut dengan format SGML (standar general markup language). Data yang berupa format ini kemudian akan ditampilkan oleh browser sesuai dengan kemampuan browser tersebut. Contohnya, bila data yang dikirim berupa gambar, browser yang hanya mampu menampilkan teks (misalnya lynx) tidak akan mampu menampilkan gambar tersebut, dan jika ada akan menampilkan alternatifnya saja. Web server, untuk berkomunikasi dengan client-nya (web browser) mempunyai protokol sendiri, yaitu HTTP (hypertext transfer protocol).
Dengan protokol ini, komunikasi antar web server dengan client-nya dapat saling dimengerti dan lebih mudah. Seperti telah dijelaskan diatas, format data pada world wide web adalah SGML. Tapi para pengguna internet saat ini lebih banyak menggunakan format HTML (hypertext markup language) karena penggunaannya lebih sederhana dan mudah dipelajari. Kata HyperText mempunyai arti bahwa seorang pengguna internet dengan web browsernya dapat membuka dan membaca dokumen-dokumen yang ada dalam komputernya atau bahkan jauh tempatnya sekalipun.
Hal ini memberikan cita rasa dari suatu proses yang tridimensional, artinya pengguna internet dapat membaca dari satu dokumen ke dokumen yang lain hanya dengan mengklik beberapa bagian dari halaman-halaman dokumen (web) itu. Proses yang dimulai dari permintaan webclient (browser), diterima web server, diproses, dan dikembalikan hasil prosesnya oleh web server ke web client lagi dilakukan secara transparan. Setiap orang dapat dengan mudah mengetahui apa yang terjadi pada tiap-tiap proses. Secara garis besarnya web server hanya memproses semua masukan yang diperolehnya dari web clientnya.
HTTP
HTTP adalah sebuah protokol meminta/menjawab antara klien dan server. Sebuah klien HTTP (seperti web browser atau robot dan lain sebagainya), biasanya memulai permintaan dengan membuat hubungan ke port tertentu di sebuah server webhosting tertentu (biasanya port 80). Klien yang mengirimkan permintaan HTTP juga dikenal dengan user agent. Server yang meresponsnya, yang menyimpan sumber daya seperti berkas HTML dan gambar, dikenal juga sebagai origin server. Di antara user agent dan juga origin server, bisa saja ada penghubung, seperti halnya proxy, gateway dan juga Tunnel.
Virtual Hosting
Virtual Hosting atau juga dikenal sebagai shared hosting memiliki pengertian bahwa sebuah server melayani lebih dari 1 (satu) domain. Dengan adanya teknologi virtual hosting ini, siapa saja yang ingin memiliki situs web atau layanan internet lainnya (mail, file storage, multimedia, dll) tidak perlu membangun server sendiri; yang tentu saja membangun server sendiri memakan lebih banyak biaya diantaranya: biaya perangkat keras & lunak (hardware & software), koneksi internet khusus, dan juga staf khusus.
Setelah mengetahui apa itu Web Server, HTTP dan Virtual Hosting maka berikut ini akan saya berikan sedikit cara bagaimana cara menginstalnya pada Ubuntu 9.10
1.Cara menginstal Web Server
Pertama - tama yang harus dilakukan sebelum menginstal web server ini adalah harus memastikan bahwa DNS Server pada komputer telah aktif. dimana apabila DNS Servernya belum diInstal maka dapat membaca tutorial saya pada bulan lalu, yaitu Instalasi DNS Server Pada Ubuntu 9.10. Setelah DNS Server diInstall, maka dapat dilakukan Instalasi Web Server. cara agar mengetahui apakah DNS Server yang telah dibuat telah aktif atau tidak, dapat dilakukan dengan menuliskan perintah nslookup frengk1.com Apabila Name dan IP Addressnya sama atau sesuai dengan nomor IP yang dimasukkan maka Instalasi DNS Server telah berhasil.
Pada percobaan instalasi web server ini, hal yang dilakukan itu adalah bagaimana cara mengubah kata IT WORKS dari halaman pertama ketika dituliskan pada web browsernya http://www.frengk1.com diubah sesuai dengan yang diinginkan, dimana gambar halaman pertamanya adalah:
Cara yang harus dilakukan untuk mengubah kata - kata diatas adalah dengan mengubah isi dari file htmlnya. cara mengubahnya adalah:
# nano /var/www/index.html ketika dituliskan perintah diatas pada Terminal yang ada pada Ubuntu maka akan muncul gambar seperti dibawah ini:
ketika dituliskan perintah diatas pada Terminal yang ada pada Ubuntu maka akan muncul gambar seperti dibawah ini: tampilan diatas diubah dengan biodata saya sendiri dan caranya dapat dilihat seperti tampilan dibawah ini
tampilan diatas diubah dengan biodata saya sendiri dan caranya dapat dilihat seperti tampilan dibawah ini setelah file index htmlnya disimpan , maka kembali buka web browser dan kembali ketikkan http://frengk1.com maka nantinya tampilan halaman depanya menjadi
setelah file index htmlnya disimpan , maka kembali buka web browser dan kembali ketikkan http://frengk1.com maka nantinya tampilan halaman depanya menjadi Untuk dapat menambahkan link didalam website kita diatas maka kita harus mengubah isi dari file html-nya. Tampilannya sebagai berikut:
Untuk dapat menambahkan link didalam website kita diatas maka kita harus mengubah isi dari file html-nya. Tampilannya sebagai berikut: pada tampilan gambar diatas, pada tulisan
pada tampilan gambar diatas, pada tulisan  merupakan perintah link untuk pergi kefolder coba, sedangkan untuk link pada folder bloger pada gambar diatas sebagiannya hilang. link yang dituliskan diatan untuk pergi pada situs blog saya sendiri adalah
merupakan perintah link untuk pergi kefolder coba, sedangkan untuk link pada folder bloger pada gambar diatas sebagiannya hilang. link yang dituliskan diatan untuk pergi pada situs blog saya sendiri adalah sehingga hasil yang akan didapatkan dari perubahan index html diatas adalah
sehingga hasil yang akan didapatkan dari perubahan index html diatas adalah
Selain mengubah isi dari halaman pertama website, kita juga dapat membuat halaman baru didalam website tersebut. pada percobaan ini yang akan dilakukan adalah dengan membuat halaman baru dengan nama “coba”. Caranya sebagai berikut:
# mkdir /var/www/coba
Ini merupakan perintah yang digunakan untuk membuat file coba didalam folder /var/www. dan untuk mengubah atau membuat isi dari file index htmlnya coba tersebut, maka digunakan perintah:
# nano /var/www/coba/index.html
pada saat menuliskan perintah diatas, tampilan yang akan muncul adalah suatu file yang kosong, oleh karena itu kita dapat menuliskannya sesuai yang diinginkan, dengan catatan bahwa isi file index htmlnya harus berbeda dari file index html tampilan halaman depan, sehingga nantinya kita dapat melihat perbedaannya.
 setelah file diatas disimpan(save), maka hasil yang akan didapatkan ketika mengakses halaman coba pada web browser dengan menggunakan protocol http://www.frengk1.com/coba , tampilan yang akan muncul pada website kita adalah:
setelah file diatas disimpan(save), maka hasil yang akan didapatkan ketika mengakses halaman coba pada web browser dengan menggunakan protocol http://www.frengk1.com/coba , tampilan yang akan muncul pada website kita adalah:
2. Cara menginstall Virtual Host
Langkah - langkah yang digunakan adalah
# nano /etc/bind/db.frengk1.com
perintah diatas dilakukan untuk membuat penambahan nama dari hosting dengan nama skull ke db saya. Gambarnya adalah:
 setelah nama hosting diatas ditambahi maka jangan lupa untuk merestarnya dengan perintah /etc/init.d/bind9 restart. apabila proses restar sudah OK kemudian buat sebuah directory baru di /var/www dengan cara :
setelah nama hosting diatas ditambahi maka jangan lupa untuk merestarnya dengan perintah /etc/init.d/bind9 restart. apabila proses restar sudah OK kemudian buat sebuah directory baru di /var/www dengan cara :#mkdir /var/www/Skull
Kemudian copy file yang berada di /etc/apache2/sites-available/default /etc/apache2/sites-available/slepe dengan cara :
# cp /etc/apache2/sites-available/default /etc/apache2/sites-available/skull
Setelah itu edit file skull dengan cara:
# nano /etc/apache2/sites-available/skull
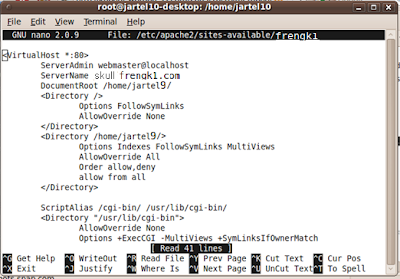
tampilan yang akan muncul seperti gambar dibawah ini:

pada gambar diatas yang mesti diedit hanya file dibawah ini:
ServerAdmin webmaster@localhost
ServerName skull.frengk1.com
DocumentRoot /home/jartel9/
dan
# nano /index.html
Tampilannya adalah
 Untuk mengaktifkannya virtual host yang telah dibuat, maka dapat dilakukan dapat dengan cara
Untuk mengaktifkannya virtual host yang telah dibuat, maka dapat dilakukan dapat dengan cara# a2ensite skull
kemudian restart apache dengan cara:
# /etc/init.d/apache2 restart
Apabila melakukan restart berjalan lancar, maka pada terminal akan terdapat tulisan OK.
Hal terakhir yang dilakukan untuk memastikan bahwa virtual host yang kita buat dapat berjalan dengan baik dengan cara mengedit file hosts dengan cara :
#nano /etc/hosts
tambahkan baris berikut :
127.0.0.1 skull.frengk1.com
Simpan file konfigurasi dan kita bisa menjalankan virtual host dengan cara membuka browser kita dan ketikkan alamat web yang telah kita buat tadi yaitu skull.frengk1.com dan apabila kita berhasil melakukan instalasi virtual host ini maka akan muncul gambar seperti dibawah ini:

HTTPS
https adalah versi aman dari HTTP,protokol komunikasi dari World Wide Web. Ditemukan oleh Netscape Communications Corporation untuk menyediakan autentikasi dan komunikasi tersandi dan penggunaan dalam komersi elektris.
Selain menggunakan komunikasi plain text, HTTPS menyandikan data sesi menggunakan protokol SSL (Secure Socket Layer) atau protokol TLS (Transport Layer Security). Kedua protokol tersebut memberikan perlindungan yang memadai dari serangan eavesdroppers, dan man in the middle attacks. Pada umumnya port HTTPS adalah 443.
Tingkat keamanan tergantung pada ketepatan dalam mengimplementasikan pada browser web dan perangkat lunak server dan didukung oleh algorithma penyandian yang aktual.Oleh karena itu, pada halaman web digunakan HTTPS, dan URL yang digunakan dimulai dengan ‘https://’ bukan dengan ‘http://’
Kesalahpahaman yang sering terjadi pada pengguna kartu kredit di web ialah dengan menganggap HTTPS “sepenuhnya” melindungi transaksi mereka. Sedangkan pada kenyataannya, HTTPS hanya melakukan enkripsi informasi dari kartu mereka antara browser mereka dengan web server yang menerima informasi. Pada web server, informasi kartu mereke secara tipikal tersimpan di database server (terkadang tidak langsung dikirimkan ke pemroses kartu kredit), dan server database inilah yang paling sering menjadi sasaran penyerangan oleh pihak-pihak yang tidak berkepentingan
atau dengan kata lain HTTPS merupakan singkatan dari HyperText Transport Protocol Secure, memiliki pengertian sama dengan HTTP tetapi dengan alasan keamanan (security), HTTPS memberi tambahan Secure Socket Layer (SSL). Umumnya website yang menggunakan HTTPS ini adalah website yang memiliki tingkat kerawanan tinggi yang berhubungan dengan masalah keuangan dan privacy dari pelanggannya seperti website perbankan dan investasi.
Untuk mengenali suatu website menggunakan SSL atau tidak, cukup dengan memperhatikan informasi di depan alamat website pada browser. Apabila alamat website diawali dengan https:// maka bisa dipatikan website tersebut sudah menggunakan teknologi SSL. Cara lain yaitu dengan melihat "icon kunci" di pojok kanan bawah browser, apabila "icon" tersebut terlihat dalam posisi terkunci maka website tersebut aman.
Langkah - langkah yang digunakan untuk menginstal HTTPS ini adalah
hal pertama yang harus dilakukan dalam mengkonfigurasi HTTPS adalah kita masuk terlebih dahulu pada root ubuntu dengan mengetikkan perintah
#sudo su
Kemudian untuk mengaktifkan modul apache SSL adalah dengan mengetikkan peritah
#a2enmod ssl
Modul apache belum aktif sebelum kita melakukan restart, sehingga kita harus melakukan restart dengan perintah :
#/etc/init.d/apache2 restart
HTTPS berada pada port 443 sehingga kita harus memastikan apache harus berada pada port tersebut. Hal ini dapat dilakukan dengan mengetikkan perintah di bawah:
#netstat -tap | grep https
root@server1:~# netstat -tap | grep https
tcp6 0 0 [::]:https [::]:* LISTEN 1238/apache2
root@server1:~#
Hal berikutnya yang kita lakukan adalah melakukan setting virtual host dengan membuat direktori baru seperti perintah di bawah ini
#mkdir /var/www/www.frengk1.com
Apache dilengkapi dengan virtual host default SSL konfigurasi di dalam file / etc/apache2/sites-available/default-ssl. kita gunakan file tersebut sebagai template untuk vhost www.frengk1.com dengan mengetikkan perintah di bawah :
#cp / etc/apache2/sites-available/default-ssl / etc/apache2/sites-available/www.frengk1.com-ssl
kemudian buka /etc/apache2/sites-available/www.frengk1.com-ssl dengan mengetikkan perintah di bawah ini:
#vi /etc/apache2/sites-available/www.frengk1.com-ssl
Pastikan IP address yang ada disana adalah IP address kita, apabila sudah benar maka tambahkan ServerName www.frengk1.com:443
seperti dibawah ini
Pastikan document root kita sudah berada pada tempat dimana dia disimpan.
ServerAdmin webmaster@frengk1.com
ServerName www.frengk1.com:443
DocumentRoot /var/www/www.frengk1.com
Options FollowSymLinks
AllowOverride None
pada Virtual host kali ini menggunakan default self-signed snakeoil certificate yang ada pada ubuntu yaitu:
SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem
SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key
Sekarang nonaktifkan virtual host default SSL kemudian aktifkan vhost www.frengk1.com dan reload apache dengan perintah berikut :
#a2dissite default-ssl #a2ensite www.frengk1.com-ssl #/etc/init.d/apache2 reload
Tahap terakhir atau langkah terakhir adalah mencoba membuka situs kita dengan mengetikkan :
https://www.frengk1.com
Maka Hasilnya akan tampil seperti gambar di bawah ini :

referensi:
- http://www.ittelkom.ac.id/library/index.php?view=article&catid=10%3Ajaringan& id=406%3A-web-server-&option=com_content&Itemid=15
- http://id.wikipedia.org/wiki/HTTP
- http://kubaat.wordpress.com/2009/10/18/membuat-virtual-hosting-di-ubuntu/
- http://salmane.wordpress.com/2009/01/09/virtual-hosting-di-server-linux-mint/
- http://id.wikipedia.org/wiki/HTTPS
- http://cangkruk.com/index.php?option=com_content&view=article&id=231:https&catid=39:glosarium&Itemid=146
- http://www.howtoforge.com/how-to-set-up-an-ssl-vhost-under-apache2-on-ubuntu-9.10-debian-lenny




No comments:
Post a Comment
Comment